Với sự phát triển mạnh mẽ của công nghệ thông tin đã kèm theo dịch vụ thiết kế website ra đời và là một phần rất quan trọng cho các công ty, doanh nghiệp. Do nhu cầu về việc thiết kế web ngày càng cao nên các tiêu chí cũng như xu hướng của việc thiết kế website cũng tăng theo. Và sau đây là một số xu hương thiết kế web trong năm 2016:
1. Thiết kế phẳng
Xu hướng này bắt đầu trở thành xu hướng từ năm 2014, dần dần có bước phát triển và đột phá trong năm 2015, nó đã và đang tiếp tục khẳng định được vị thế của mình trong năm 2016 này. Thiết kế phẳng là thiết kế website loại bỏ các yếu tố 3D, các hình ảnh, họa tiết rườm rà trên website và thay vào đó là tập trung mở rộng không gian sử dụng với nhũng chi tiết được đơn giản hóa và mang tính biểu tượng nhiều hơn. Việc này giúp website có được vẻ hài hòa và cũng khong kém sự tinh tế trong đó.
Năm 2016 này, bên cạnh việc kế thừa phong cách trước đó, thì thiết kế phẳng càng tỏ ra ưu thế trên các trình duyệt truy cập nhanh như Firefox hay Google Chrome, sử dụng công nghệ mới như HTML5 và CSS3, loại bỏ đi Flash, từ đó giúp cho website hiện đại, thân thiện với nhiều trình duyệt và giúp người dùng có trải nghiệm dễ dàng và tốt hơn.
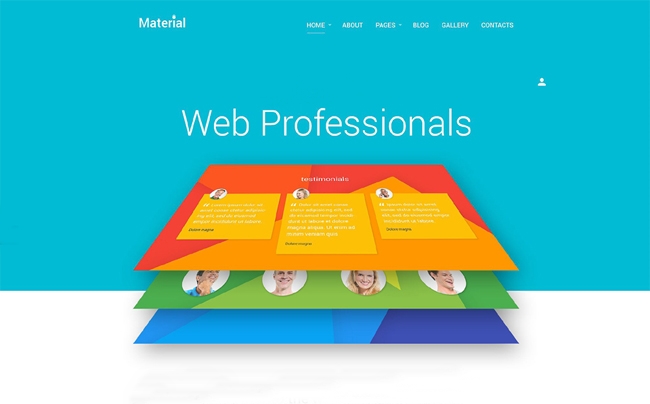
2. Thiết kế vật liệu

Được Google cho ra mắt cùng hệ điều hành Android 5.0 Lollipop, Material Design (tạm dịch chung là Thiết kế vật liệu) được xem là Flat Design 2.0 đang thổi thêm một làn gió mới đồng thời mang đã đến sự phong phú và sống động hơn cho phong cách thiết kế phẳng.
Material Design đã và đang cho thấy sức hút cực lớn đối với các nhà thiết kế website bởi phong cách đơn giản, tinh tế kế thừa từ thiết kế phẳng nhưng không kém phần hiện đại, sống động.|
3. Tối ưu hiển thị trên mọi màn hình
Tối ưu hiển thị trên mọi màn hình ( Reponsive Web Design ) đang trở nên phổ biến trong những năm gần đây với sự phát triển mạnh mẽ của các thiết bị di động như là điện thoại thông minh và máy tính bảng. Với phong cách thiết kế này, thì giao diện website có thể tự động thay đổi kích thước, căn chỉnh bố cục sao cho phù hợp với kích thước màn hình mà không làm mất đi nội dung trong website.
4. Tập trung nhiều hơn vào trải nghiệm ngưởi dùng và cá nhân hóa
Làm sao để người dùng có trải nghiệm tốt nhất khi truy cập website với màu sắc, và một bố cục hợp lý đi cùng với đó là những thao tác thuận tiện, nhanh chóng, dễ dàng tương tác được với các chức năng trên website.
5. Cuộn trang thay vì nhấp chuột (Scrolling)
Xu hướng này từng được sử dụng khá là nhiều trong năm 2015 tuy nhiên năm 2016, xu hướng này tiếp tục phát triển và mang đến các trải nghiệm hiệu quả hơn, đặc biệt là trên các thiết bị di động. Nó đang dần thay thế cho các cú nhấp chuột thần thánh (Click).
6. Thiết kế website dạng thẻ mang đến sự sắp xếp khoa học
Thiết kế web theo dạng thẻ tuy không mới mẻ nhưng lại đang được áp dụng rất nhiều bởi tính khoa học cùng với tổ chức thông tin, hình ảnh sản phẩm ngắn gọn mà nó mang lại.
7. Sử dụng hình những ảnh động và video

Việc sử dụng các hình ảnh động và video (Animation Design) đang được xem là một xu hướng được rất nhiều nhà thiết kế web sử dụng. Điều này góp phần khiến cho trải nghiệm của người dùng trên web mang một tính chất thoải mái hơn, giải trí hơn.
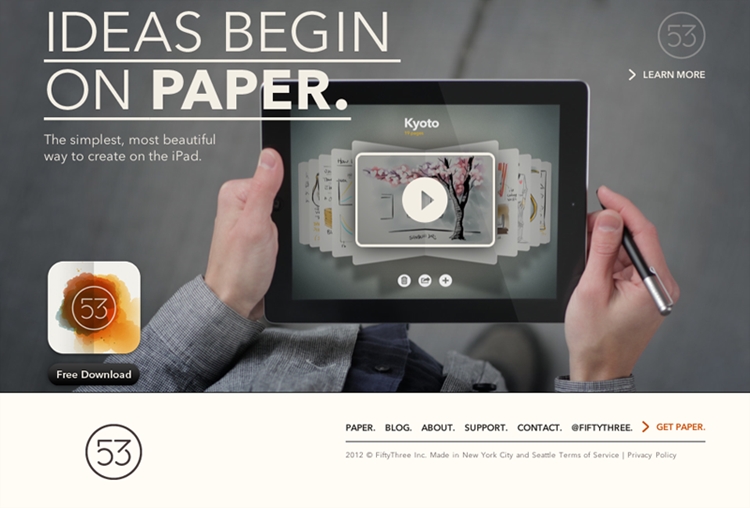
8. Một trang chủ nổi bật với hình nền toàn màn hình
Một xu hướng được khá nhiều website sử dụng đó chính là sử dụng một bức ảnh lớn thu hút trên toàn màn hình trong trang chủ (Full Width). Theo nghiên cứu đã chứng mình là các hình ảnh lớn làm mọi người chú ý đến nhiều hơn. Với một hình nền bao phủ toàn màn hình, bên trên là những văn bản và nút bấm được thiết kế làm nổi bật hơn sự chú ý của mọi người khi truy cập vào website của bạn.
9. Đơn giản việc tùy biến giao diện website
Website có khả năng tùy biến giao diện cao sẽ mang lại sự mới lạ và không nhàm chán khi người dùng truy cập vào. Bạn có thể thoải mái thay đổi tông màu, bố cục, banner hay ảnh nền theo ý thích của bạn và theo sự kiện để thu hút người dùng. Vì vậy mà các website với khả năng tùy biến cao được xem là một xu hướng thiết kế website nổi bật năm 2016 này.
10. Sử dụng các nút bấm tối giản
Các nút bấm tối giản đã và đang được sử dụng nhiều trong thiết kế các website đi cùng những hiệu ứng khi trỏ chuột kích thích người dùng chuyển đổi hành động.
11. Tương tác nhỏ được chú ý hơn (Microinteractions)
Những tương tác nhỏ trên website được các nhà thiết kế website và chuyên gia UX chú ý hơn, đó là các hành động được thực hiện mang tính chất tương tác rất tự nhiên, giống như việc tắt báo thức trên điện thoại di động khi đổ chuông.
12. Sự hồi sinh của Pop up
Các pop up dường như đang được hồi sinh trong xu hướng thiết kế website năm 2016 tuy nhiên cần hạn chế tối đa sự làm phiền cho người dùng người dùng.

Chỉ cần nhập số điện thoại, nhân viên tư vấn của chúng tôi sẽ gọi lại cho bạn, kể cả lúc nửa đêm!.