Hiện nay, website được coi là một phương tiện để giúp cho các doanh nghiệp phát triển kinh doanh, quảng bá thương hiệu một cách rộng rãi trên các phương tiện internet. Là một phần không thể thiếu cho các doanh nghiệp, đem lại cái nhìn chuyên nghiệp hơn từ phía khách hàng đối với doanh nghiệp đó.
Xem thêm: các bước thiết kế website bán hàng
Việc thiệt kế được một website chất lượng cho doanh nghiệp cần phải trải qua rất nhiều quá trình, và một quá trình không thể thiếu và nó là phần quan trọng nhất trong website đó chính là việc thiết kế giao diện của một website. Để tạo được tính chuyên nghiệp hơn trong công việc cũng như đem lại sự hài lòng tuyệt đố từ phía khách hàng đồi với dịch vụ thiết kế website tại Web3c.net, chúng tôi có những quy trình thiết kế giao diên website cụ thể như sau.
Mục tiêu của bước này là xác định chính xác được yêu cầu hoặc tư vấn cho khách hàng những điều cần thiết về giao diện trang web của họ. Bởi không phải ai khi có nhu cầu về thiết kế website là họ đã nắm bặt được rằng thứ họ cần là gì và muốn thiết kế được một website như thế nào.

Yêu cầu của bước này là phải bao quát giao diện, chức năng, cấu trúc nội dung, lẫn đối tượng xem Website.
+ Cùng trao đổi với khách hàng và tổng kết lại những yêu cầu, tiêu chí của website mà khách hàng muốn có
+ Xây dựng một bảng câu hỏi logic để chuyển đổi sang phân tích yêu cầu nghiệp vụ, yêu cầu hệ thống đơn giản, dễ dàng.
+ Đặt độ ưu tiên, lọc và theo dõi các yêu cầu từ phía khách hàng.
+ Đánh giá khách quan các chức năng và hiệu năng cần thiết.

Mục tiêu của bước này là định hình được bố cục của trang Web.
Việc vẽ phác thảo lên giấy cũng là một yếu tố quan trọng giúp cho việc hình dung về trang web được dễ dàng hơn. Một số yếu tố cơ bản mà bạn cần phải nắm rõ như là:
+ Banner của trang web không quá được vượt quá 1/3 màn hình thực của người sử dụng.
+ Sitebar không được lớn quá 25% chiều rộng trang Web
Bạn cũng nên xây dựng bố cục chuẩn dựa trên nội dung đối với toàn bộ Website. Dựa vào nội dung, bạn chia trang Web làm 2 vùng:
+ Vùng hiệu chỉnh: Là vùng có thay đổi nội dung trong hầu hết các trang Web của Website.
+ Vùng template : Là vùng không hiệu chỉnh hoặc hiệu chỉnh rất ít xuyên suốt các trang Web của Website.
Mục đích của bước này là đánh giá mẫu phác thảo ở bước 2 xem mẫu nào phù hợp nhất với yêu cầu, mong muốn của khách hàng.
Để có thể dễ dàng hơn bạn nên làm khoảng 2 đến 3 mẫu phác thảo và sau đó sẽ cùng với khách hàng và một vài người nữa lựa chọn được mẫu nào là phù hợp nhất. Mẫu phác thảo phù hợp nhất được lựa chọn ra từ những tiêu chí sau:
+ Mọi người thích mẫu nào?
+ Mẫu thiết kế có đáp ứng được các yêu cầu của khách hàng không?
+ Đứng xem, bạn có thấy bố cục có rời rạc không? Có thẩm mỹ không?
+ Tìm thông tin, chức năng có dễ không?
Nếu phác thảo của bạn không đạt được những yêu cầu trên thì bạn cần phải vẽ lại một bản phác thảo khác.
Mục tiêu của bước này chính là đánh giá bản phác trên giấy ở bước 3 khi chuyển sang đồ hoạ để tính bố cục có phù hợp với yêu cầu và mong muốn của khách hàng hay không?
Sau khi phác thảo xong ở bước 3, bạn sử dụng công cụ đồ hoạ máy tính để thiết kế mẫu giao diện Web.
Sau khi căn chỉnh bố cục và thiết kế xong cần phải đánh giá bản phác thảo đó như ở bước 3 và dựa và các tiêu chí sau:
+ Tìm thông tin, chức năng có dễ không?
+ Việc trình bày các thông tin quan trọng có dễ tìm với giới hạn của màn hình thực hay không?
+ Giao diện web có thể hiện ra tính cách riêng hay không?
+ Giao diện có dễ đọc, dễ sử dụng với người dùng mục tiêu hay không?

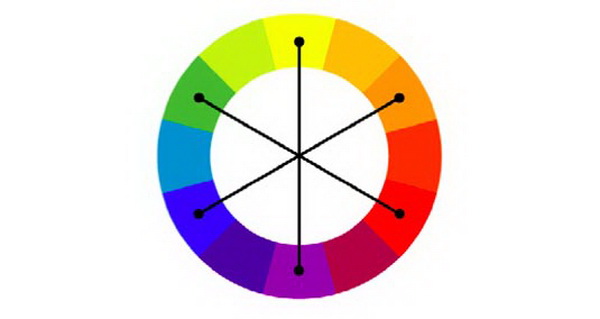
Khi bước 4 đạt yêu cầu, bạn chuyển sang phối màu cho giao diện Web. Dựa vào màu sắc yêu cầu để đưa ra phương pháp phối màu cho Web site. Mỗi giao diện sẽ có 1 màu chủ đạo, 1 màu thứ cấp và các màu chỏi để tăng thêm phần sinh động cho Website.
Mục đích của giai đoạn này là giúp cho Web dễ bảo trì, giảm mã, nội dung hiển thị được tốt hơn với tỉ lệ mã thấp, linh động hơn trong định nghĩa kiểu. Và quan trọng hơn, nó giúp cho cả quy trình sản xuất, triển khai, bảo trì ít bị rủi ro hơn.
Mục đích của giai đoạn này là thiết kế Web bằng HTML, CSS. Chúng ta chuyển tải giao diện đồ hoạ sang trang Web.
Công việc của một người thiết kế Website lúc này giống như 1 người lập trình nhiều hơn là một nhân viên thiết kế.

Mục tiêu là kiểm soát được việc hiển thị chính xác trang Web như giao diện đồ hoạ ở bước 5 trên các trình duyệt Web khác nhau.
Chúng ta phải kiểm soát việc hiển thị đúng như giao diện thiết kế trên các trình duyệt Microsoft Internet Explorer các phiên bản: Firefox, Chrome, Opera, Netscape, Safiri, Mozilla
Mỗi Website đều nhắm đến một đối tượng khách hàng, có một định vị và thị trường mục tiêu khác nhau. Rất ít Website có thể phục vụ tốt toàn bộ các trình duyệt Web, nên bạn cần phải nghiên cứu người dùng cuối mục tiêu của mình dùng trình duyệt Web nào và thiết kế sao cho nó hiển thị tốt trên các trình duyệt đó.
Mục tiêu là chuyển các trang Web hiển thị tốt trên các trình duyệt chính cùng với các thành tố của trang Web tới bộ phận lập trình.
Phải chắc chắn rằng bộ phận lập trình cũng hiểu được yêu cầu bắt buộc của giao diện và chuẩn thiết kế như ở bước 6.
Với quy trình thiết kế một giao diện website như trên thì Web3c.net chúng tôi luôn đảm bảo cung cấp cho quý khách hàng một sản phẩm chất lượng và luôn làm hài lòng quý khách hàng khi đến với chúng tôi. Mọi quý khách có nhu cầu liên hệ với chúng tôi qua hotline: 0906 308 380 hoặc truy cập và website: http://web3c.net để biết thêm thông tin chi tiết.

Chỉ cần nhập số điện thoại, nhân viên tư vấn của chúng tôi sẽ gọi lại cho bạn, kể cả lúc nửa đêm!.