Để thiết kế nên một website thu hút người đọc ngay từ cái nhìn đầu tiên thì màu sắc đóng vai trò rất quan trọng. Màu sắc của một trang web nói lên phần nào bộ mặt của doanh nghiệp. Vậy trong năm 2016, màu nào là đẹp, là xu hướng trong thiết kế web?
Với bất kỳ tác phẩm mỹ thuật nào thì cũng phải trải qua từng thời kỳ. Ngay cả xu hướng thiết kế web cũng vậy. Khác biệt chỉ nằm ở chỗ chu kỳ đào thải của các xu hướng thiết kế web diễn ra trong thời gian nhanh hơn. Nó chỉ diễn ra trong vòng vài năm.
Màu sắc tươi sáng, đơn giản đang được các nhà thiết kế web áp dụng nhiều cho các thiết kế của mình. Tuy nhiên, không hẳn là bạn chỉ áp dụng các màu sắc đó và web của mình là có thể khiến nó trở nên tân tieén, theo kịp thời đại hơn.
Bài viết này giới thiệu 7 xu hướng về màu sắc cho các thiết kế web trong năm 2016:
1. Đơn sắc (Monochromatic schemes)
Những màu sắc đơn giản, tối giản hiện đang được ưa chuộng nhiều nhất. Bởi vậy, đây cũng là căn cứ để nhiều nhà thiết kế lựa chọn cho các thiết kế web của mình. Thiết kế web đơn sắc sử dụng nhiều sắc thái khác nhau của cùng một màu. Với phong cách này có thể áp dụng với các màu sắc tươi sáng.

Với ưu điểm là ít gây mất tập trung và độ tương phản của các màu sắc thấp nên các nhà thiết kế web có thể tuỳ ý thử nghiệm nhiều màu sắc khác nhau để lựa chọn cho web của mình những màu sắc phù hợp, sáng tạo nhất.
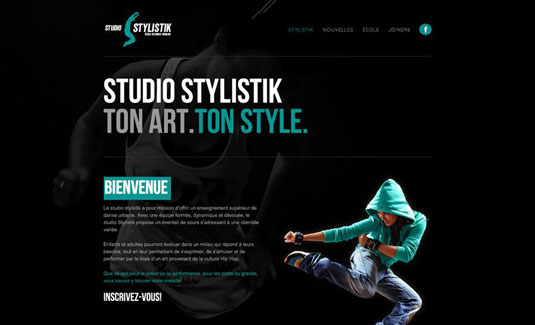
2. Tương phản trên nền tối (Contrast with dull colours)

Có nhiều nhà thiết kế đã sợ rằng việc sử dụng nhưng màu sắc đơn sẽ gây ra sự nhàm chán và tẻ nhạt cho các thiết kế web của họ. Đây chính là lúc xu hướng tương phản phát huy tác dụng tốt
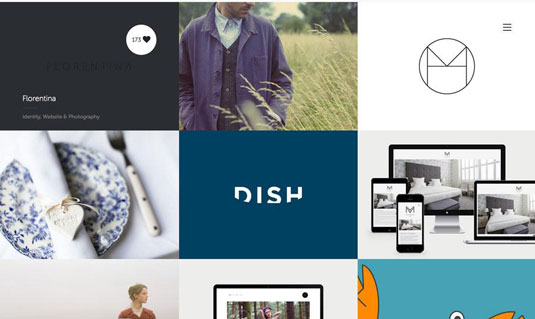
3. Blocking và hovering
Xu hướng blocking và hovering không chỉ được rất nhiều người biết đến và sử dụng bởi nó có diện mạo bắt mắt mà còn bởi tính năng sử dụng của nó, đặc biệt là đối với các websites có giao diện dạng thẻ (card-style interfaces). Blocking là cách bố trí layout theo dạng mạng lưới (grid-based) mà trong đó các khối (blocks) và thẻ (cards) được phân biệt với nhau bằng nhiều màu sắc ấn tượng. Còn Hovering ám chỉ đến các phần tử trong một website (đặc biệt là thẻ – cards) sẽ tự động thay đổi màu sắc khi đưa chuột lên phía trên.

Có thể sử dụng blocking và hovering một cách riêng lẻ, tuy nhiên, thông thường người ta sẽ kết hợp cả hai phương pháp này lại với nhau để tạo nên ấn tượng mạnh mẽ hơn cho website của mình.
4. Texture

Texture vẫn có thể kết hợp được với màu sáng và mang lại hiệu quả vượt trội mặc dù Texture thường hay được sử dụng cho hình nền trung tính.
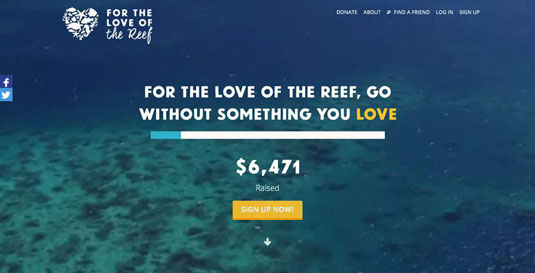
5. Làm nổi bật văn bản (Highlighting text)

Những màu sắc sáng thường đực sử dụng nhiều để làm nổi bật một số chữ trong khối văn bản. Đặc biết là khi được ứng dụng với những nền tối hơn. Màu sắc rực rỡ của chữ có tác dụng nhấn mạnh và ảnh hưởng đến việc truyền tải thông điệp.
6. Nút bấm/Yếu tố giao diện người dùng (Buttons/UI elements)
Cũng giống như văn bản, màu sắc tươi sáng cũng có thể được dùng để làm nổi bật các nút bấm (buttons) trong trang web hoặc các yếu tố giao diện người dùng (UI elements) khác để thu hút sự chú ý của người sử dụng.

Tương tự như văn bản, màu sắc của nút bấm có thể ảnh hưởng đến tính thẩm mỹ thậm chí là ảnh hưởng đến mức độ tương tác của người dùng với website và ảnh hưởng đến mức độ thu hút ngừoi dùng trên website.
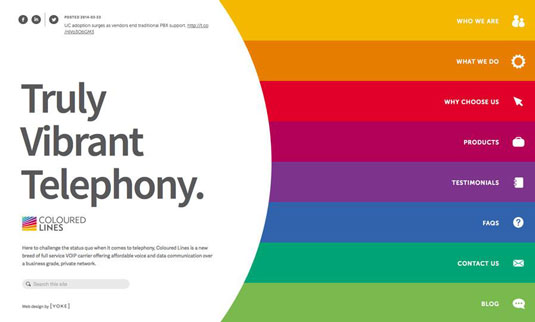
7. Hỗ trợ định đướng (Navigational aids)

Trước đây và cho đến tận bây giờ chúng ta vẫn thường hay sử dụng phương pháp đánh dấu sách vở và hồ sơ bằng các màu sắc sặc sỡ, nổi bật vào những ý chính cần lưu ý để dễ dàng tìm kiếm hơn. Vậy nên áp dụng nó vào việc định hướng trang web của bạn là một giảip pháp hợp lý. Việc sử dụng màu sắc để phân chia, đánh dấu các nội dung quan trọng trong trang web và phân chia thành các mục và phần khác nhau sẽ giúp người dùng dễ dàng tiếp cận với thông tin trên website của bạn hơn

Chỉ cần nhập số điện thoại, nhân viên tư vấn của chúng tôi sẽ gọi lại cho bạn, kể cả lúc nửa đêm!.